안녕하세요! 토순입니다.
오늘 토순의 기록은 바로바로~
코딩을 통한 인생네컷 만들기인데요.
요즘 친구들과 모임을 나가면
인생네컷 다들 많이 찍으시죠?
오프라인에서 접할 수 있는 인생네컷을
코딩을 통해 직접 만들어 볼 수 있다는 사실
다들 알고 계셨나요?
오늘 토순이 직접 만들어본
인생네컷 여러분께 소개드립니다:)

코딩으로 만드는 나만의 인생네컷

토순이 인생네컷을 코딩을 통해 만들어 볼 수 있는
기회를 제공해 준 아주 유용한 사이트인데요.
스파르타 코딩클럽
온라인으로 코딩 강의를 수강할 수 있는
코딩 교육 사이트입니다.
무료강의부터 시작해서 부트캠프까지
다양한 강의를 수강할 수 있는데요.
토순은 2월 무료강의인 인생네컷 쏙쏙 코딩네컷 강의를 수강하였습니다.
2월만 무료로 수강이 가능하기 때문에
수강을 희망하시는 분들은 빨리 수강신청하세요!
3일 안에 강의 완주 시,
평생 소장 혜택까지!
강의는 총 7개로 구성이 되어있습니다.
기초부터 배포까지 모든 과정을 배워볼 수 있는 강의인데요.
토순은 어떤 결과물을 가져왔는지 함께 볼까요?
1. HTML, CSS 기초
웹사이트 만들기에서 가장 중요한
HTML과 CSS를 배웁니다.
HTML은 웹사이트의 뼈대라고 할 수 있으며,
CSS는 뼈대를 아름답게 꾸며줄 포장도구인데요.
1,2강을 통해 웹페이지 동작원리를 파악하고
실습을 통해 실제 웹페이지를 만들어 보게 됩니다.

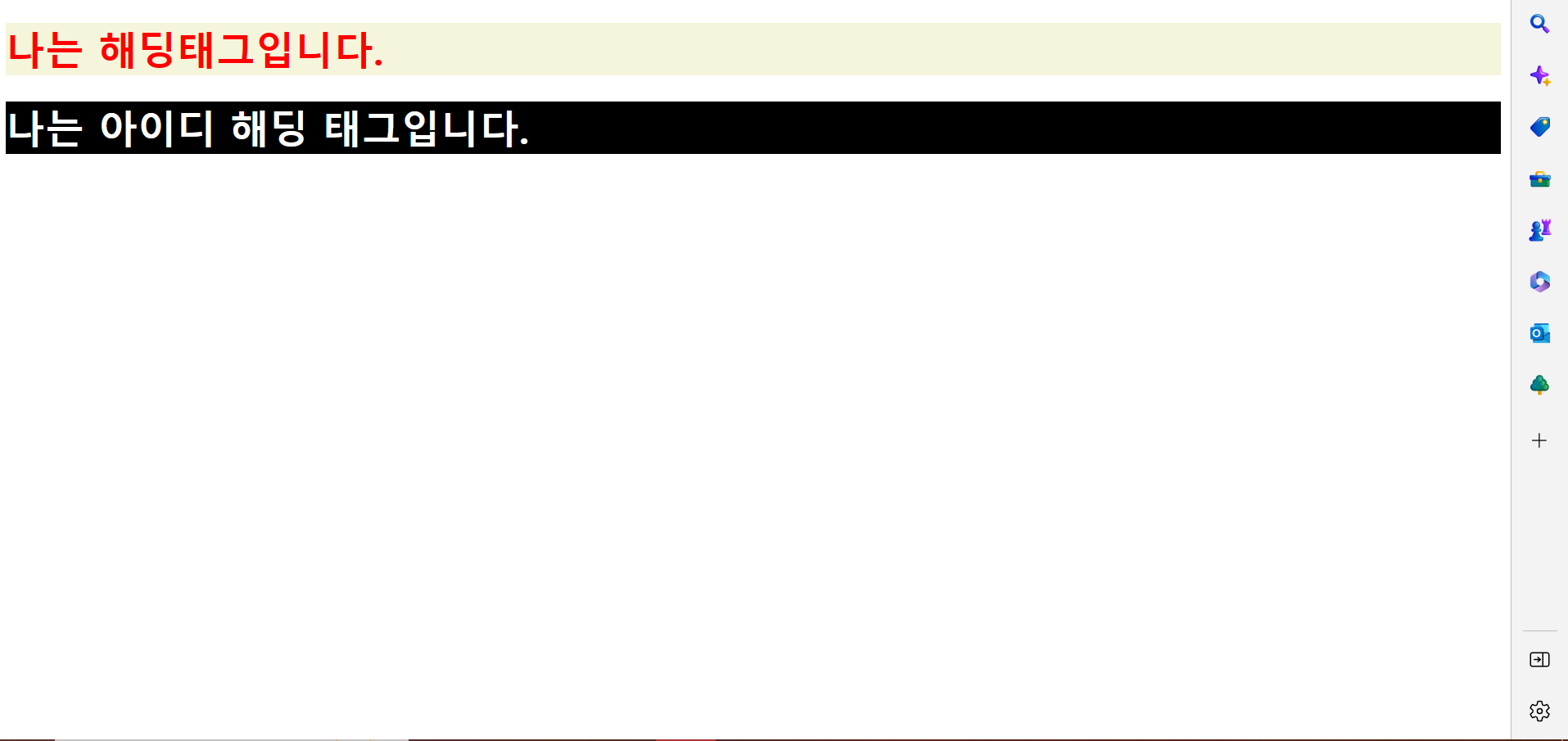
이 화면은 실제로 토순이 강의를 수강하고
실습을 통해 만들어본 웹페이지입니다.
강의를 수강하는 것도 중요하지만
코딩에서 제일 중요한 부분은 실습이라고 할 수 있죠.
원리를 익힌 후, 본격적으로
인생네컷을 코딩을 통해 만들어보게 됩니다.
2. 코딩네컷 뼈대 만들기
앞에서 배운 웹페이지 동작원리를 통해
실제로 코딩네컷의 뼈대를 만들어 보는데요.
직접 div, span 태그를 작성하여
코딩네컷은 큰 틀을 잡게 됩니다.
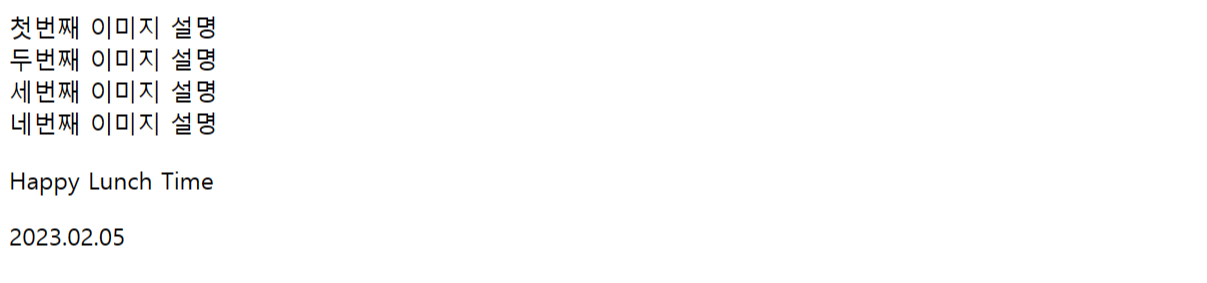
인생네컷의 프레임, 이미지가 들어갈 부분,
인생네컷 하단의 글씨까지 큰 뼈대를 잡습니다.

아직 css 작업이 들어가지 않았기 때문에
우리가 알고 있던 인생네컷이 나오지 않는 것은 당연합니다.
하지만 뼈대를 잘 잡아야
포장을 했을 때, 내가 예상했던 결과물이 나오겠죠?
과연 토순의 결과물은 어떻게 되었을까요!
오늘의 포스팅은 토순이 실제로 만들어본
코딩네컷의 뼈대를 보여드렸는데요.
다음 포스팅은 포장 단계인 css작업을 보여드릴게요.
토순의 코딩네컷 어떻게 변화했을지 기대해 주세요:)
우리는 다음 포스팅에서 만나요~

댓글